Rmarkdown and Other Productivity Tools for Math Teachers
An Introduction
Fei Ye
Department of Mathematics and Computer Science
October, 2019
Markdown, LaTeX and Typora
Features and Syntax of Markdown - I
Markdown is a free markup language with simple formatting syntax.
Headers Headers are declared using
#in markdown.# This is a first-level header## This is a second-level header### This is a third-level headerFormat the text
- For italics text, wrap the text with one star
*or underscore_on each side:*one star on each side*. - For bold text, wrap the text with two stars
**or underscores__on each side:**two stars on each side**.
- For italics text, wrap the text with one star
Features and Syntax of Markdown - II
Add link or image
- For links, put link text in brackets and the URL in parentheses: Markdown Guide.
- Adding an image is similar to that of a link but with an exclamation mark at the beginning.
For example, the code  will add a local image. Change the path to a URL will add an online image.

Features and Syntax of Markdown - III
Create lists
- Unordered list: add
-or*at the beginning of the line to created an unordered list item. - Ordered list: add
n., wherenis a number. - Task list: add
- [ ]at the beginning.
To add other elements, say paragraphs, in a (top level) list while preserving the continuity of the list, indent the element so that it is aligned with the content of items. For example,
- Unordered list: add
- This is the first list item. 1. This is the second list item. This is another paragraph below the second list item. 1. This is the third list item. - [ ] this is a task list item.Horizontal Rule
A horizontal rule can be created using three or more hyphens
-, asterisks*, or underscores_in a line. In Rmarkdown, three or more hyphens are also used for other purpose, for example, declare a yaml header.
Features and Syntax of Markdown - IV
Quotes and Code
- A quotation should start with the
>character at the beginning of each line. - A chunk of text enclosed by 3 apostrophes
```at the beginning and 3 apostrophes at the end will be display as a code chunk. To add some features, you may specify the code language. For example, the following code is displayed in a code chunk in markdown language.
First define the function.Second evaluate the function at the given point.- A quotation should start with the
Note: Indent the chunk of text by 4 spaces or more will also trigger the code chunk display.
Footnote
To add a footnote, you may add a mark using
[^mark]and add the footnote using[^mark]: This is a footnote.. However, this may not work with all markdown extension or variations.
Features and Syntax of Markdown - V
Tables
You may create a table in Markdown using the following form of syntax.
To align content in cells of a table, you add : on the left, right or both sides of the hyphens in the header rule.| First Column | Second Column || ------------ | ------------- || Content Cell | Content Cell || Content Cell | Content Cell || Left Aligned | Center Aligned | Right Aligned || :------------------- | :----------------------: | --------------------: || Left aligned content | centered aligned content | Right aligned content || Row 2 | left centered right | $y=ax+b$ || Col 1 R3 | $\sin x$ | $100 |
Mathematics in Markdown
Markdown use LaTeX for writing mathematical expression. LaTeX syntax can be rendered into display math expressions using a certain TeX engine. Math expressions in Markdown normally are rendered by MathJax, an online math diplay engine.
LaTeX use dollar sign $ to claim math environment. For inline math, use a pair of single dollar.
For math in its own line, use a pair of double dollars. For example, $f(x) = \frac{\sqrt{x}}{x^2+1}$
will be rendered inline as f(x)=√xx2+1 and
$$ F(t):=\int_0^tx\sin(x^2)\mathrm{d} x$$will be rendered as F(t):=∫t0xsin(x2)dx
Note: Do not leave a space between the $ and your mathematical notation.
Create LaTeX Syntax Using Desmos, Symblab, Maple, or Mathpix
LaTeX has been adapted by many softwares for displaying math. There are also tools that can scan math formulas and convert them into LaTeX. Here are some I found useful.
-
You may type in a formula, linearly and when you copy it to markdown, you will see the LaTeX syntax. Indeed, this website is also good to create graphs for your course.
-
Symbolab is a AI-driven website aim at provide step-by-step solutions and practice problems. Again, you may type in a math formula and copy paste in LaTeX syntax.
-
Maple has a command
latex(expression)that converts a Maple input into LaTeX syntax. -
Mathpix is a powerful OCR tool that extracts LaTeX from PDFs or handwritten notes. A free account has a limit of extracting 50 formulas per month.
For questions and basic tutorials on LaTeX using MathJax, you may check out the webpage https://math.meta.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
Introduction to Typora I
You may write markdown in any text editor. However, it's better to find a markdown editor/viewer. One of my personal favorite is Typora.
How to install?
Download the app from Typora's webiste and instal it by default.
Do I need to setup Typora
Basically, you don't. However, you may want to check if its syntax support includes math.
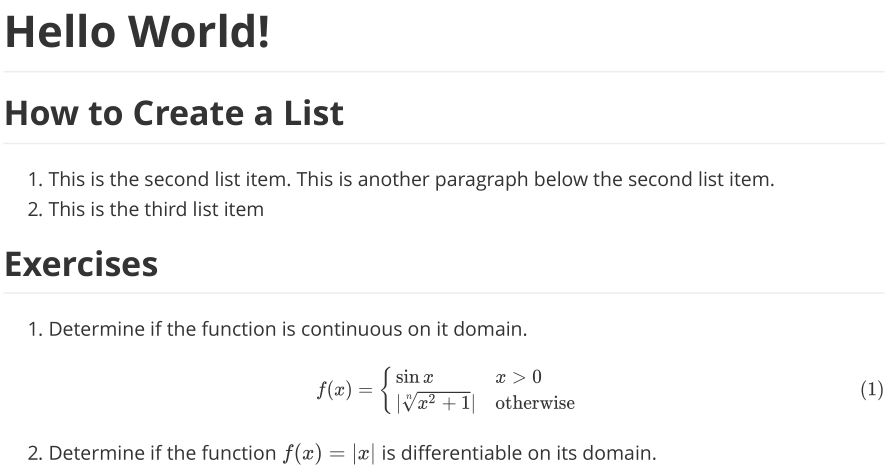
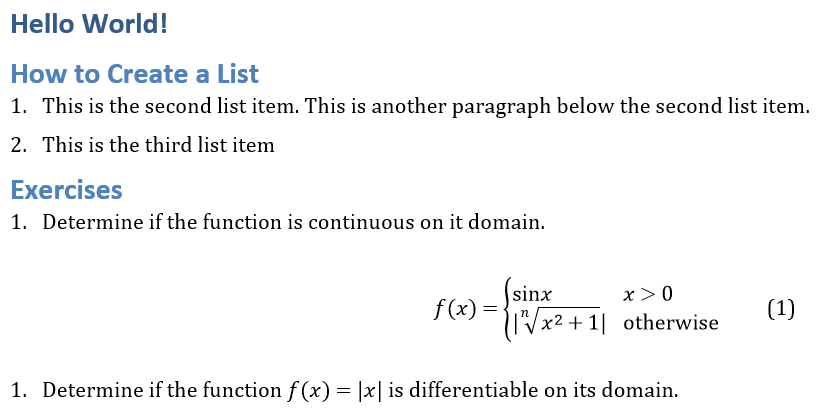
An example output (in html) with the .md file.
Introduction to Typora II
Using Typora, you can preview what you wrote and easily export the markdown file into different formats of document. To do so, go to File->Export and choose the format that you would like to have. To get Word, you need to have Pandoc and Microsoft Word installed.
R and Rstudio
Tools First: Installation
What's R?
R is a programming language and free software environment for statistical computing and graphics.
What's Rstudio?
RStudio is an integrated development environment for R.
Installation
Go to R project website and Rstudio website download the latest version of R and Rstudio Desktop.
Tip: It's better to install R to a different location instead of the default location, such as C:\Program Files\R on windows.
Packages
The rmarkdown package is necessary for producing different type of documents. The following packages are highly recommended if you would like to create an ebook, blog/webiste, or slides in html:
For more useful packages, check out the webpage https://rstudio.com/products/rpackages/.
How to install packages? To install a package, you may type in the command
install.packages("package name")in the Rstudio console and hit enter, or go to Tools->Install Packages to find and install a package.
Tips: Don't install packages to the default local repository. Instead, create a .Renviron file to your home directory ~/ manually or using the function file.edit('~/.Renviron'), then add the library path R_LIBS_USER="path" to .Renviron, for example, R_LIBS_USER="~/Rpackages".
Rmarkdown, Blogdown and Bookdown
Why Rmarkdown
Rmarkdown adds many cool features to markdown. The first very important feature is that it handles LaTeX very well. Another highlighted feature is that it supports executable code chunk.
par(mar = c(0, 0, 0, 0))n = 76set.seed(711)plot.new()size = c(replicate(n, 1/rbeta(2, 1.5, 4)))center = t(replicate(n, runif(2)))center = center[rep(1:n, each = 2), ]color = apply(replicate(2 * n, sample(c(0:9, LETTERS[1:6]), 8, replace = TRUE)), 2, function(x) sprintf("#%s", paste(x, collapse = "") ))points(center, cex = size, pch = rep(20:21, n), col = color)
The piece of codes belongs to Yihui Xie, one of the creators of Rmarkdown and other wonderful R packages.
A Typical Structure of Rmarkdown Document
YAML header
YAML is a data-serialization language which is normally used to store configuration information. At the top of each RMarkdown file, there should be a YAML header section enclosed by
---which controls the output format and appearance.
---title: "Hello R Markdown"output: html_document---Code Chunks
Rmarkdown calls the package
knitrto process code chunks. Indeed,knitrconverts all of the code chunks, code and output into text and markdown which will be further handle by Rmarkdown packages and Pandoc to produce a variety of outputs.Markdown
Create Rmarkdown Documents
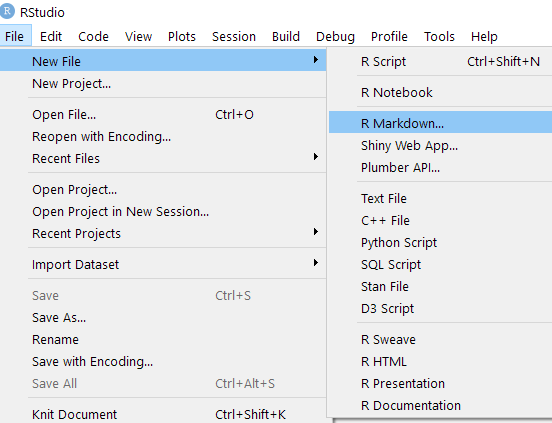
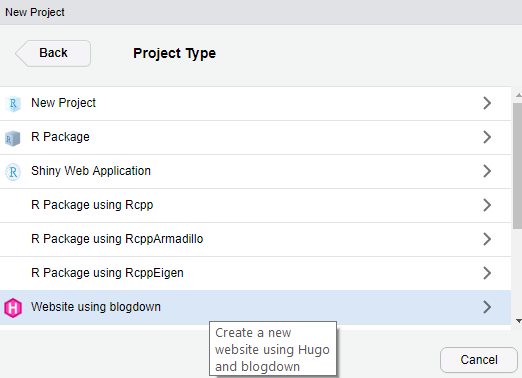
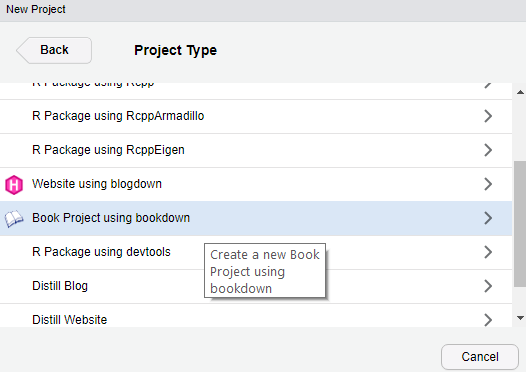
- Create Rmarkdown from a template
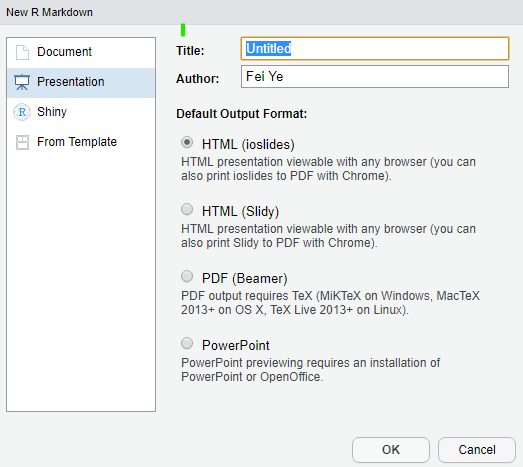
In Rstudio, go to File->New File->R Markdown

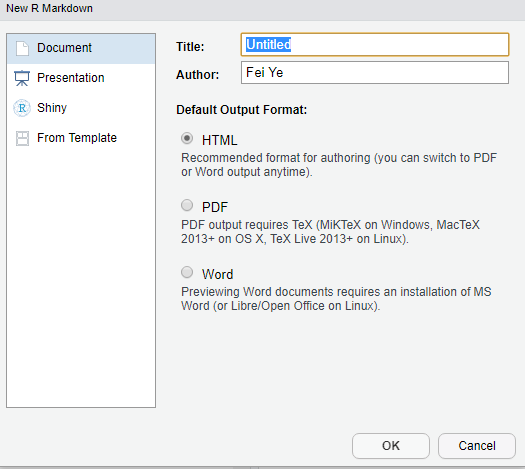
In the pop out window, choose the type of document and click OK.

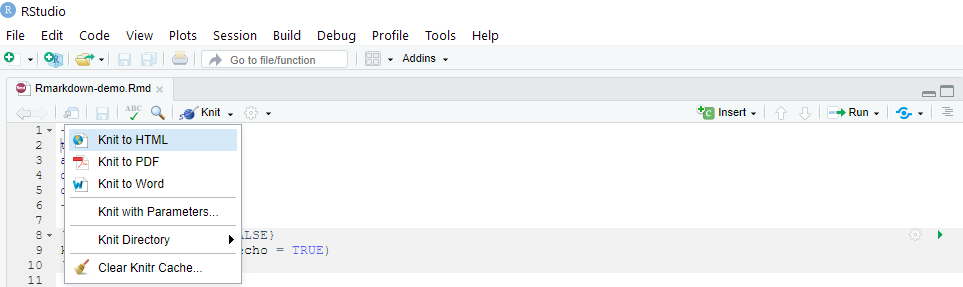
Rendering
To convert your markdown file into a type of document as you defined in the YAML header, click the Knit button that appears above your file in the editor. You may also use the dropdown menu next to the Knit button to produce other type of documents

Rmarkdown Presentations
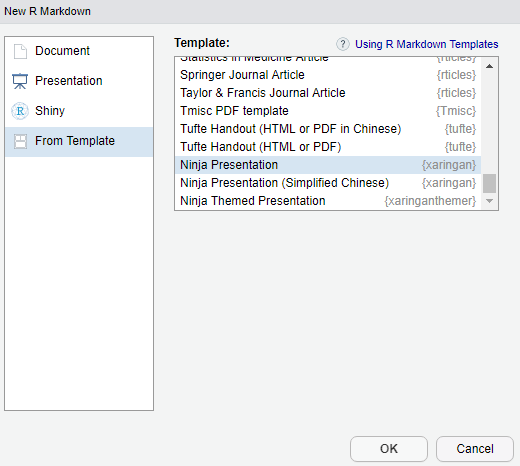
Using Rmarkdown to create presentations are quite easy. You may start with a default presentation template. I like to use Xaringan. A template can be found in From Template.


Save a Webpage as PDF
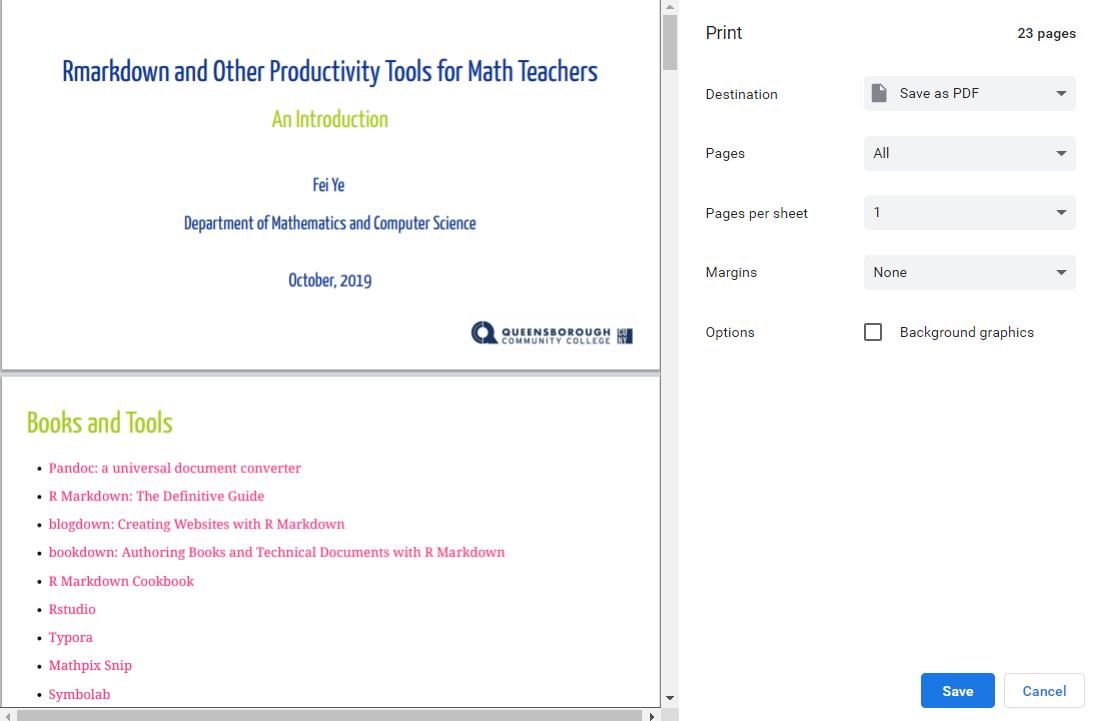
Using Google Chrome browser, you can save any webpage as pdf. This is very useful for sharing Xaringan presentations if you don't want to publish them online.
Press Ctrl+P or choose Print from the menu, then in the pop up windows, choose Save As PDF in the dropdown menu for destination and click Save to save.

Blogdown
Blogdown uses the static site generator Hugo to create websites. To install Hugo, run the command
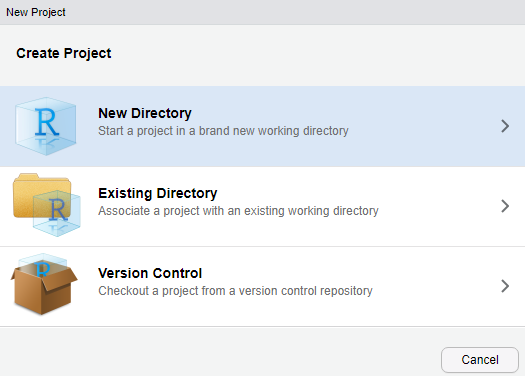
blogdown::install_hugo()in Rstudio Console.You may create a new website from
File->New Projector run the commandblogdown::new_site()in a newly created project.


- A detailed guidance can be found in the blogdown book blogdown: Creating Websites with R Markdown.
Bookdown
Bookdown can be used to create books in pdf, html, epub and other format.
A bookdown may be created from
File->New Projector run the commandbookdown::bookdown_site()in a newly created project.

- Examples and the bookdown book can be found on the Bookdown website.
Exercise
Create a Rmarkdown document and convert it into a document that you like.
Create a presentation in a format that you like.
Save the current presentation as a pdf file.
Instruction: If you don't have your desktop App ready, you may use the RStutio Cloud.
I will invite you to join a my shared space in the classroom.
For an alternative of Typora, you may try the online markdown editors stackedit.io or dillinger.io.
Git and Github
What is Git and How to Use it
Git is an Open Source Distributed Version Control System. A version control system records changes to a file or set of files over time so that you can recall specific versions later. A distributed control system build a mirror connection between local computers and servers.
Setup
Download git and then install it to you computer.
For a brief introduction on how to use it (in command line), please read the article git - the simple guide or An introduction to Git: what it is, and how to use it.
In practice, we use git GUI Clients, for example, Github Desktop.
What is Github and How to Use it
GitHub is a code hosting platform for version control and collaboration.
Github can be used to host your websites (on github pages).
Basic Usage
You may create and manage your repositories on github.com. I mainly use the Github Desktop app to perform the following actions:
init,commit,push, andfetch.initcreates an new repository.commitupdate changes to local computer.pushsend updated local changes to the server.fetchdownload newer changes on server to local computer.
If you created a repository on github.com, you may
cloneit to local computer.
Publish (Static) Websites via Github Pages
Create a GitHub repository named
username.github.io. It can be an empty repository, it can also be a full personal website.You can also choose to publish your project site from a different branch or folder. To let Github automatically publish the project site, the branch should be names as
gh-pages, and the folder should be named asdocs.For more details, please read the article Configuring a publishing source for your GitHub Pages site.
For a free account, only public repositories can be published via Github pages. To solve this problem, it is recommended to use Netlify how publish project websites from a Github repository. See the blogdown book section 3.1 for details.